- 진도 현황 : WEB1 -12. 부모자식과 목록 ~ WEB1 -19.1.3. 웹서버와 웹브라우저의 통신(윈도우)

- 코딩할 땐 극단적 사고가 필요하다.
만약, 1억 개의 리스트를 작성했는데 누가 1번 항목의 리스트 삭제를 부탁했다면 . . ?<ul> <li>1. html</li> <li>2. css</li> .... <li>1억. javascript</li> </ul>
그럼 9천 개 이상의 숫자들을 다시 고쳐줘야 할 것이다. . 생각만 해도 끔찍하다 ㅠ^ㅠ
위와 같은 불상사를 막기 위해 다음과 같이 <ol> 태그를 사용하면 해결이 된다 !<ol> <li>html</li> <li>css</li> .... <li>javascript</li> </ol>
ol은 ordered list로 순서가 있는 목록 태그이다.
1, 2, 3, ···처럼 차례대로 증가하는 번호가 붙는 목록
ul은 unordered list로 순서가 없는 목록 태그이다. - <ul>과 <ol>은 부모 태그처럼 꼭 <li> 태그를 자식 태그로 갖는다.
- <title> 태그는 웹페이지 제목을 사용자에게 명시적으로 알려주고
검색 엔진과 같은 기계들은 <title> 태그를 책으로 치면 책 표지로 인식한다.
※ 웹페이지 만들 때 <title> 안 쓰면 굉장한 손해 ※ - 본문은 <body> 태그고, 본문에 대한 설명은 <head> 태그이다.
- 비트나미 경로 - C 드라이브 - bitnami 디렉토리 - 아파치 - htdocs
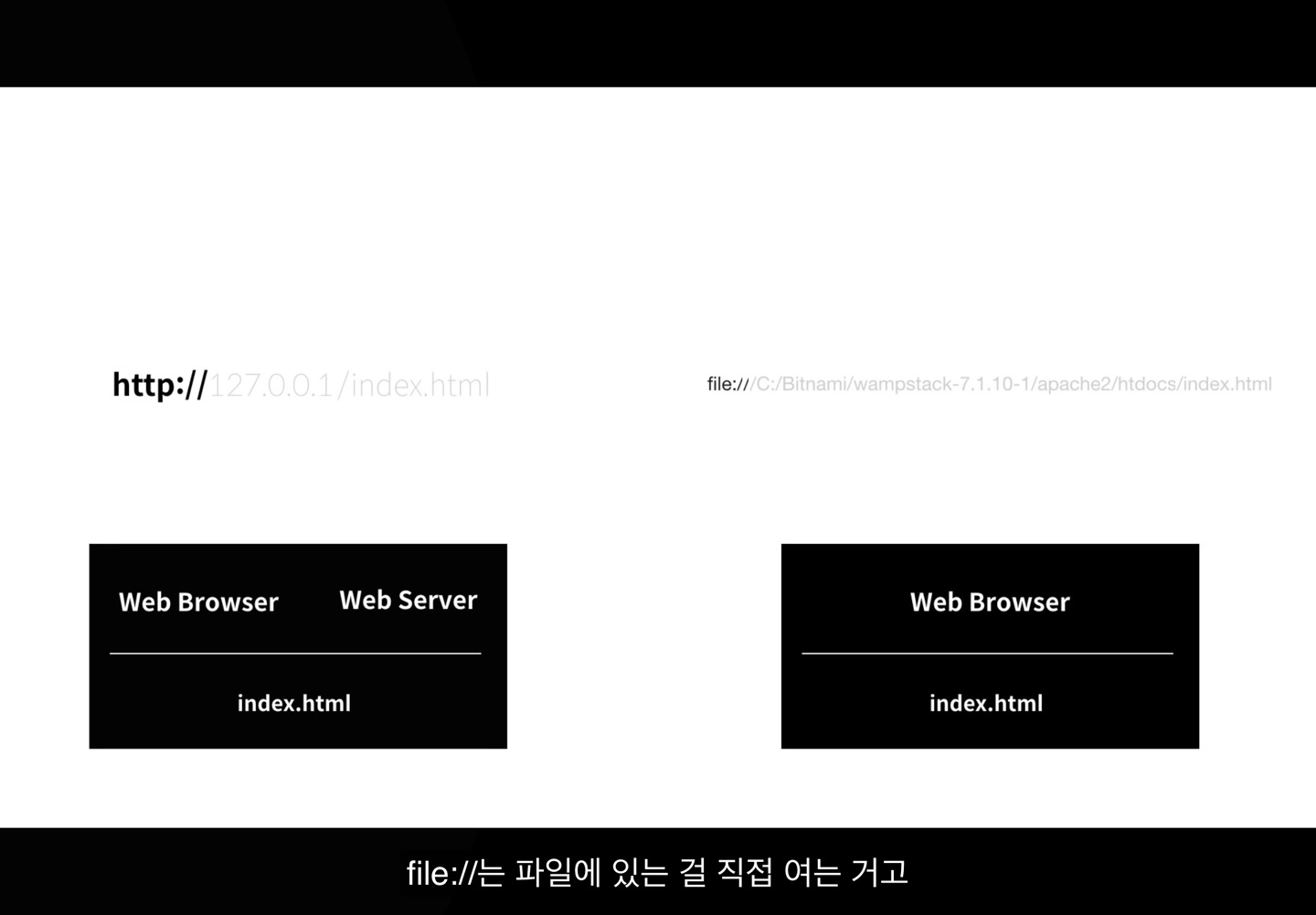
- http : HyperText Transfer Protocol
(웹페이지 전송 규약 - 웹 페이지를 웹 브라우저와 웹 서버가 서로 주고 받기 위한 약속)

서로 다른 컴퓨터에 있는 웹 브라우저와 웹 서버가 통신을 하기 위해서는 반드시 http를 사용해야 한다.
- 모든 컴퓨터가 자기 자신을 127.0.0.1이라고 하기로 전세계적으로 약속되어 있고,
웹 브라우저에서 127.0.0.1이라고 치는 것은 꼭 자기 자신을 의미한다는 얘기다. - 내 컴퓨터 ip주소 확인 방법 : 오른쪽 하단에 와이파이 배너를 마우스 오른 쪽 버튼 클릭 후
- 네트워크 및 인터넷 설정 열기 - 속성 클릭 후 하단에 IPv4
배운 태그
<ul> 순서 없는 목록 만드는 태그
<ol> 순서 있는 목록 만드는 태그
<li> 목록의 각 항목을 나타내는 태그
<!doctype html> 웹 문서가 어떤 버전의 HTML 언어로 작성되었는지 결정하는 기능으로 웹 브라우저에 전달
<html>, <head> 본문에 대한 설명, <body> 본문
<a href = " "> a는 다른 웹사이트의 링크, href 웹 사이트가 참조하는 것, 속성
처음엔 링크를 따라 여행하는 웹서핑을 공부라고 생각하지 않았지만
이제는 그것이 진정한 공부라고 생각하고 있어요.
링크를 통해서 정보를 탐험하고 문제를 해결하고 있다면,
또 그 과정이 즐겁다면 여러분은 이미 공부를 좋아하고,
잘하고 있는 겁니다.
그 사실을 인정하셨으면 좋겠습니다.
익숙해지는 수 많은 방법 중에 하나가 이해다.
- 하루 일기 : 오늘은 티스토리도 개설하고, 깃허브도 가입했다. 생활코딩님이 진도가 끝나면 혁명적인 것을 만들어냈다고 칭찬 해주시는 게 기분 좋다,, ㅎㅎ 앗 그리고 티스토리에 공부 정리하는 시간이 즐겁다 !
'Web' 카테고리의 다른 글
| 22.01.18 생활코딩 Web2 JavaScript (0) | 2022.01.19 |
|---|---|
| 21.12.18 생활코딩 Web1 (0) | 2021.12.19 |